
안녕하세요.
누리 아카이브입니다.
오늘 포스팅은 구글의 오픈스트리트맵을 가져와 언리얼엔진 레벨에 배치할 수 있는
Cesium 플러그인에 대해서 이야기해보려고합니다.
구글 오픈스트리트맵은 루미온, 트윈모션, 블렌더 등 여러 프로그램에서는 이미 API 개념으로 많이 사용하곤 했습니다.
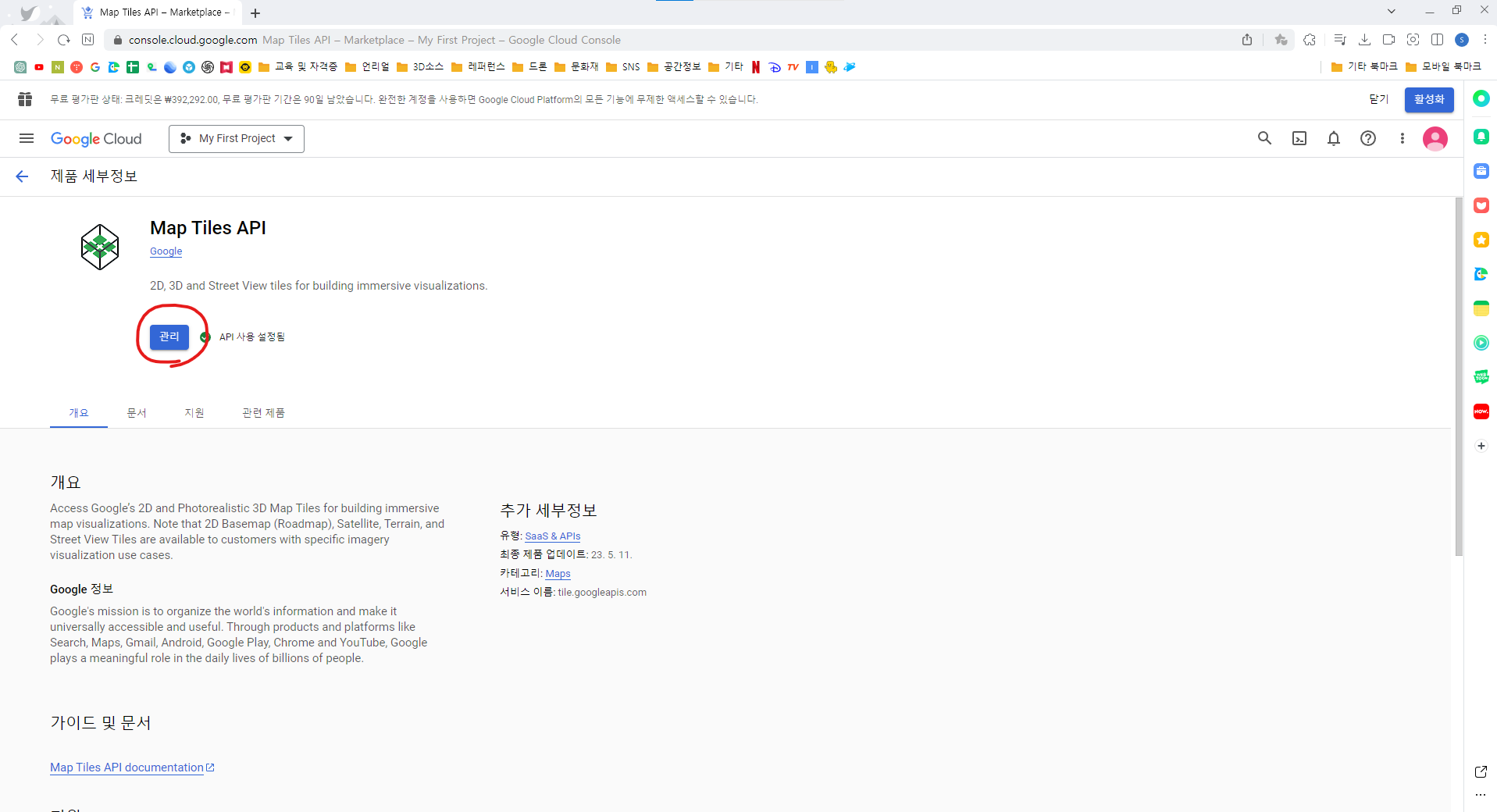
이름을 보시면 느낌이 오셨겠지만 Google에서 서비스하는 Maps 데이터입니다.

저같은 경우에는 언리얼 작업을 하다보면 임의로 만들어진 가상의 배경이 아니라 실제와 가까운 오픈스트리트 맵을
뒷배경으로 깔아놓는 경우가 있는데요.
그전에는 Blender의 GIS add-on을 사용해서 가져오곤 했었습니다만 지금은 Cesium 플러그인으로 바로 가져옵니다.
유튜브에서 Cesium 플러그인과 관련된 영상이 꽤 근래에 업로드된 것으로보아 출시된지 얼마 안되었나 봅니다.
기존에 제가하던 방법은 GIS add-on을 활용해서 블렌더를 한번 거쳐오는 방법이었는데요.
이제는 그럴 필요가 없어졌습니다.
Cesium Plugins 사용방법
1. Unreal Engine 마켓플레이스에서 'Cesium' 검색 후 'Cesium for Unreal' 설치


2. Google에서 'Google Maps Platform' 검색 후 접속







3. Unreal Engine 5에서 'Cesium' 플러그인 검색 후 활성화


4. Cesium 회원가입


회원 가입 및 로그인이 완료되면 다시 Unreal로 돌아옵니다.
5. API Key 활성화

1) Blank 3D Tiles Tileset 클릭
2) 아웃라이너에 Cesium3DTileset이 생성됩니다.
3) 생성된 Tileset을 선택한 상태에서 디테일창에 Url을 입력해줍니다.
4) Source 옵션을 'From Url'로 바꿔줍니다.
5) 아래에 활성화된 Url 옵션에 API Key를 입력해줍니다
※ API Key 등록 방법
https://tile.googleapis.com/v1/3dtiles/root.json?key=MapsAPIKey가 양식입니다.
적용하실때는 맨뒤 MapsAPIKey 자리에 아까 google maps platform에서 받은 API Key를 입력해주시면 됩니다.
예) https://tile.googleapis.com/v1/3dtiles/root.json?key=본인의 API Key
★ 여기서 잠깐 API란 무엇일까?
아마존에서 가르쳐준 API의 의미는 아래와 같습니다

외부에서 기능하는 것들을 내가 사용하는 프로그램에서 사용할 수 있는 가교역할이라고 하는데요 자세한 사항은 아래 링크 참조하시면 좋을 것 같습니다.
API란 무엇인가요? - 애플리케이션 프로그래밍 인터페이스 설명 - AWS
GraphQL은 API용으로 특별히 개발된 쿼리 언어로서, 클라이언트에게 요청한 데이터만 제공하는 것을 우선으로 합니다. 또한 API를 빠르고 유연하며 개발자 친화적으로 만들도록 설계되었습니다. RES
aws.amazon.com

다음 과정 마저 설명드리겠습니다.
API Key를 등록하셨다면 위에 'Refresh Tileset' 버튼을 눌러줍니다.
플러그인이 정상적으로 활성화되면서 맵이 나타날겁니다.
화면이 어둡다면 Volumetric을 추가해주면 됩니다.

6. 위도 경로 입력

이제 준비는 끝났습니다.
원하는 위치의 위도와 경도를 인터넷 검색하여 확인한 뒤 디테일창에 입력해주면 원하는 위치로 이동합니다
latitude 위도
longitude 경도 입니다.
7. 디테일 설정하기

위에 알려드린 수치값을 변경할수록 디테일 정도를 변경할 수 있습니다.
디폴트 값은 16인가 그런데 숫자가 작을수록 자세히 보입니다.
저는 보통 10정도로 사용합니다.

루미온에서 기능하는 것처럼 지형을 올리고 내리고 평평하게 하는듯이 수정할 수 있었으면하고 기대했지만 그건 아쉽게도 안되더라구요 ㅠㅠ
언리얼 랜드스케이프툴을 사용해도 불러온 지형이 랜드스케이프로 인식을하지않기때문에 수정이 안되었습니다.
개인적으로는 이게 되었으면 참 좋았을텐데하고 많이 아쉬웠습니다.
이상으로 언리얼엔진5 Cesium 플러그인에 대해서 알아보았습니다.
제 스터디 블로그를 찾아주시는 숙련자 분들의 소중한 피드백은 언제나 환영입니다.
또 궁금하신 사항이 있으시면 블로그 게시물 검색해주시거나 댓글 남겨주십시오.
감사합니다.
'[Study] > Unreal Engine 5' 카테고리의 다른 글
| [UNREAL] 랜드스케이프 머티리얼 블렌딩 어떻게 하는 건가요? (0) | 2025.03.10 |
|---|---|
| [UNREAL] Snapping Helper 플러그인 리뷰 (13) | 2023.08.24 |


